作者別: Fig.SPACE
Patch Curve / パッチカーブ
modoには曲「線」指定するだけで、それらを接続した滑らかな曲「面」を作成するツール「パッチカーブ」があります。
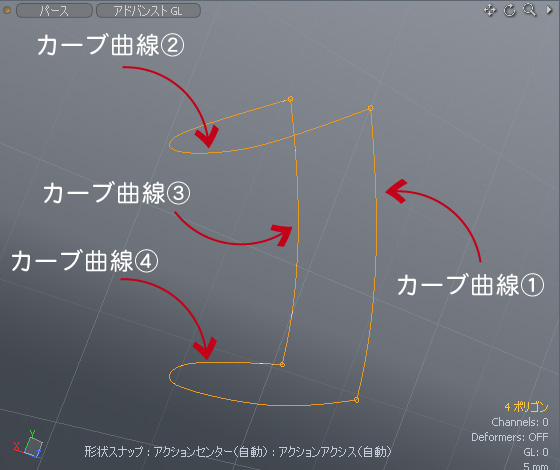
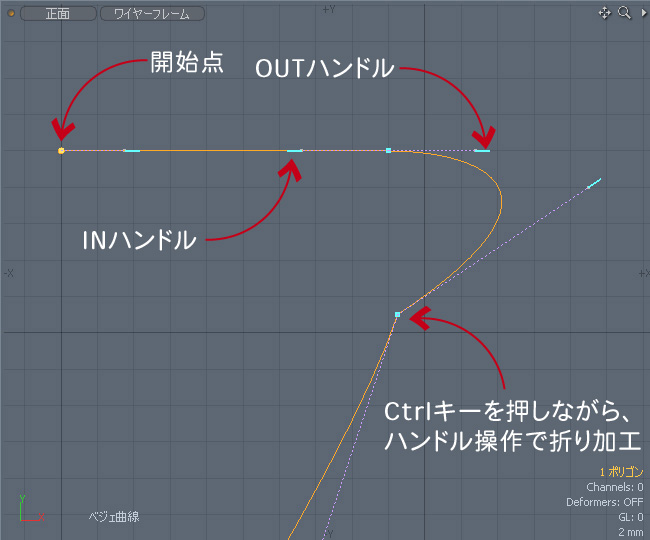
曲面を作るための定義基になる曲線を描きます。
曲線はスプラインであればカーブやベジェなどで構いません。
曲線は「曲面としたい面(四角形もしくは三角形)」の「各辺」に配置します。
曲線は独立したスプラインとして配置します。上の画像でいえば4つのカーブで描いています。
曲線を描く順は適当で構いません。端部の頂点は揃えておきましょう。
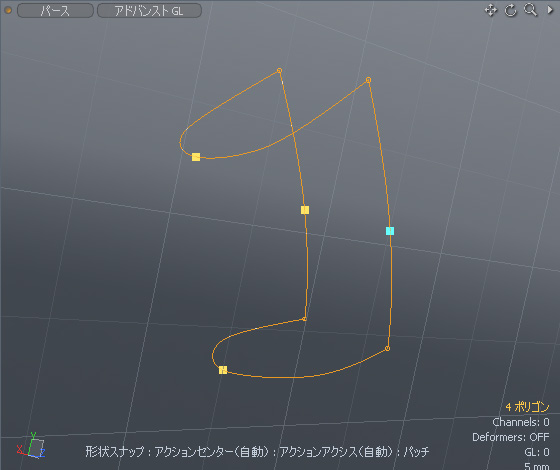
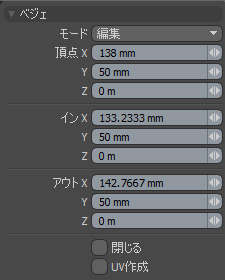
曲線を配置したあとは必ず、端部の「頂点」を「結合」しておいてください。
一つのスプラインにします。
準備が終わったところで、曲面を作成します。
「パッチツール」を選択すると、先ほど作成した各曲線の真ん中にポインタが出来ます。
面の張り方を指定できるので、「(反)時計回り」に選択しましょう。
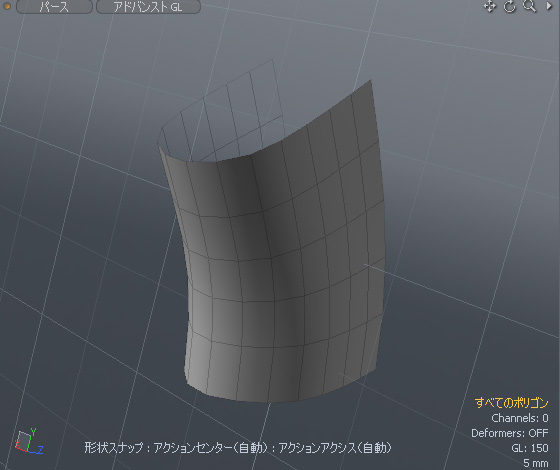
図のような面を張ることができます。
またツールプロパティからメッシュの細かさをインタラクティブに操作できます。
(「0」になっていると面が張られないので注意。)
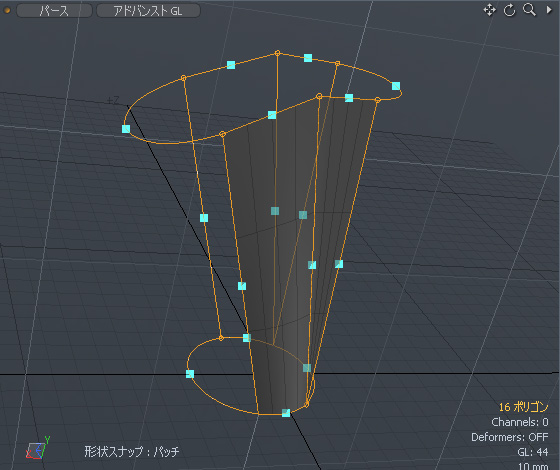
曲面が複数ある場合は、スプラインで大枠を作った後、連続して面を張ることも可能です。
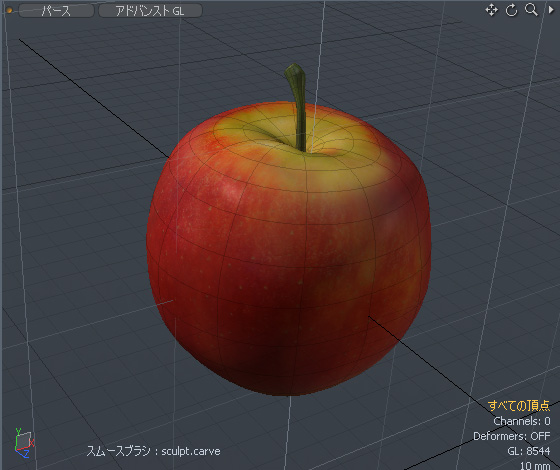
Apples / 林檎 01
果物の林檎作成にmodoのペイントツールを使いたいと思います。
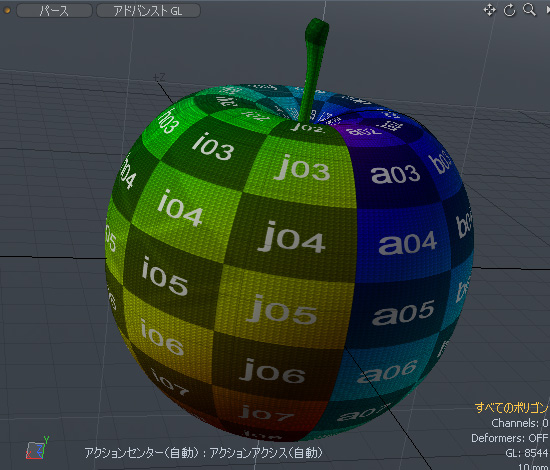
まずは「ベジェ曲線」で片側の輪郭を描いた後、「回転体」ツールで複製します。ペイントの準備として、UV展開を行います。このときUVに歪みがないかチェックしておきます。
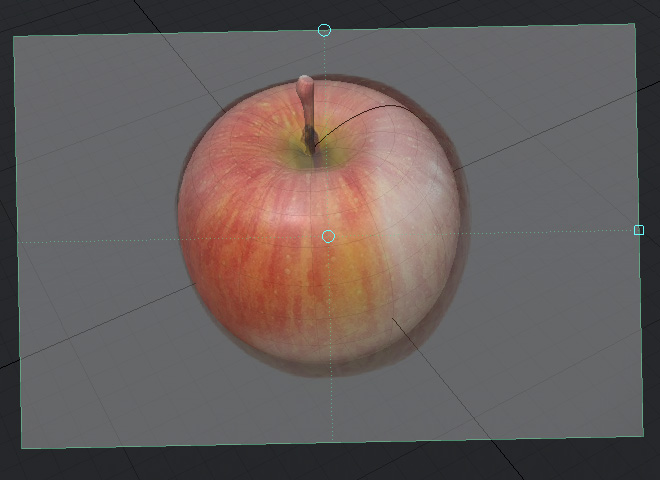
次にペイントタブを開き「カラーテクスチャの追加」を選びます。ペイントには画像インクを用いると、オブジェクトに対して画像を簡単に転写出来るので便利です。今回はフリーの画像をサンプルにペイントしました。UVのつなぎ目が気になる場合は、「法線プロジェクション」のペイントモードを用いると境界が目立たなくなります。
転写終わり。Photoshopで作成するより直感的です。ちなみに使い終わった画像インクの参照画像は、「システム」-「初期設定」-「UI画像」-「画像を消去」-「画像インク画像」で消去可能になります。